Sudah pasti JUICE disini bukan jus yang ini ![]()
Sebelum membahas JUICE, terlebih dahulu harus mengenal jQuery UI. Sebagai informasi jQuery UI adalah sekumpulan interaksi interface, efek, widget dan theme yang dibangun dengan library jQuery untuk keperluan mempercantik antarmuka (UI) dan memberikan experience kepada pengguna (UX) aplikasi web. Bicara soal jQuery tentu saja kita harus mengenal Javascript. Bagi web developer ASP.NET yang terbiasa dengan control-control pada ASP.NET dan kurang fasih menggunakan Javascript apalagi jQuery maka JUICE UI dapat digunakan untuk membantu keterbatasan ini.
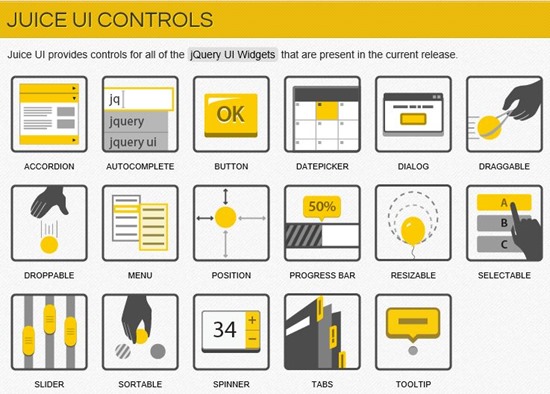
JUICE UI, adalah sekumpulan komponen untuk ASP.NET web form yang dapat mempermudah membuat jQuery UI Widget. Control-control yang telah tersedia pada JUICE UI dapat dilihat pada gambar berikut ini :
{Installasi}
Sebelum menggunakan control-control tersebut terlebih dulu kita perlu lakukan installasi library JUICE UI. Untuk installasi kita cukup gunakan cara installasi via NuGet.
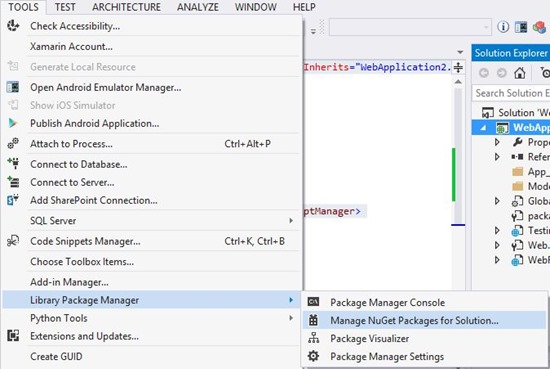
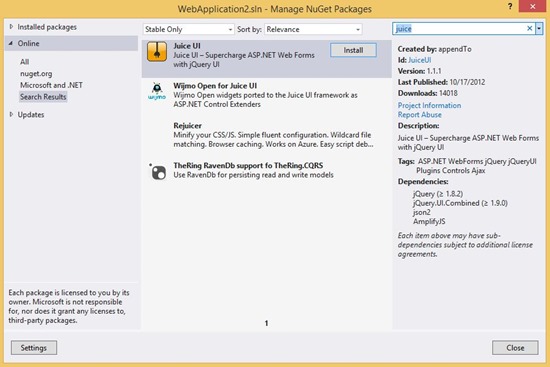
Cukup pilih Tool > Library Package Manager > Manage NuGet Packages for Solution, seperit yang terlihat pada gambar di atas. Kemudian pada window Manage NuGet Packages pilih Online dan search dengan kata kunci juice, maka akan dapat dilihat seperti pada gambar di bawah ini.
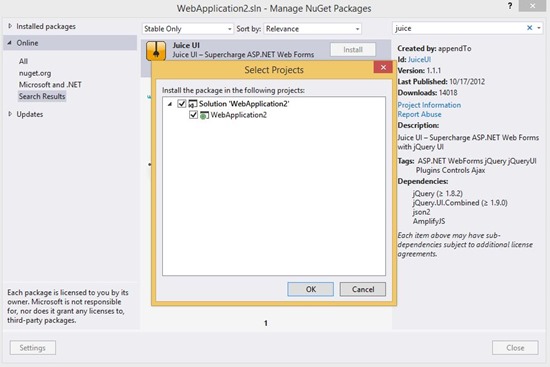
Kemudian klik tombol Install yang ada pada baris Juice UI. Kemudian pilih project yang akan menggunakan library ini.
Dan selanjutnya ikuti langkah-langkah berikutnya. Jika berhasil maka dapat kita lihat tambahan JuiceUI pada References.
Selain itu juga terdapat tambahan baris berikut ini pada web.config.
1: <add assembly="JuiceUI" namespace="Juice" tagPrefix="juice" />
{Testing}
Selanjutnya kita akan lakukan pengujian apakah proses installasi dan konfigurasi yang telah dilakukan telah benar. Maka dapat diuji dengan cara menggunakan kode berikut ini.
1: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TestJuiceUI.aspx.cs" Inherits="WebApplication2.TestJuiceUI" %>
2:
3: <!DOCTYPE html>
4:
5: <html xmlns="http://www.w3.org/1999/xhtml">
6: <head runat="server">
7: <title></title>
8: </head>
9: <body>
10: <form id="form1" runat="server">
11: <div>
12: <asp:ScriptManager ID="ScriptManager1" runat="server">
13: <Scripts>
14: <asp:ScriptReference Path="~/Scripts/jquery-1.8.3.js" />
15: <asp:ScriptReference Path="~/Scripts/jquery-ui-1.9.2.js" />
16: </Scripts>
17: </asp:ScriptManager>
18: <juice:Tabs ID="_Default" runat="server">
19: <juice:TabPage Title="Tab 1" runat="server" ID="_Tab1">
20: <TabContent>
21: Test
22: </TabContent>
23: </juice:TabPage>
24: </juice:Tabs>
25:
26: </div>
27: </form>
28: </body>
29: </html>
Yang perlu diperhatikan adalah pada baris ke-14 dan ke-15, pada baris-baris ini ditentukan dimana lokasi penyimpanan file jquery-1.8.3.js dan jquery-ui-1.9.2.js yang bisa dilihat terletak pada folder Scripts pada project aplikasi web, seperti yang terlihat pada gambar di bawah ini.
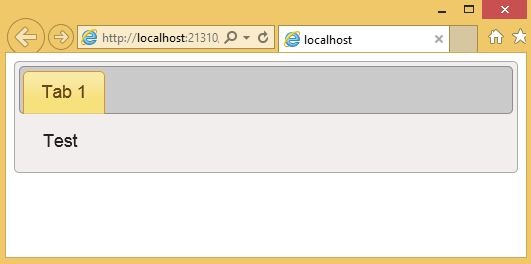
Langkah selanjutnya adalah “View in browser” halaman tersebut di atas dan hasilnya dapat dilihat seperti berikut ini.
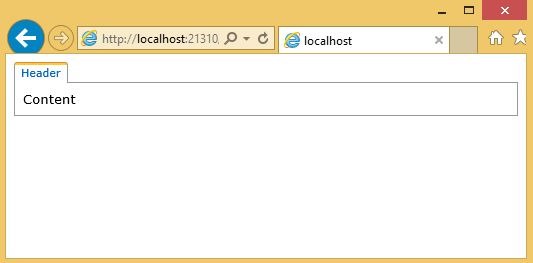
Secara default, antarmuka hasil JUICE UI terlihat “lebih baik” dibandingkan dengan dengan control Tab milik Ajax Control Toolkit di bawah ini.
Pada posting selanjutnya akan dibahas secara detail control-control yang terdapat pada Juice UI dan implementasinya pada aplikasi web.











One thought on “Supercharge ASP.NET Web Form with JUICE – Introduction”