{Pendahuluan}
Blazor dibangun atas basis teknologi web yang sudah ada yaitu HTML dan CSS. Perbedaannya adalah alih-alih menggunakan JavaScript untuk “pemrograman antarmuka/UI”, Blazor menggunakan sintaks C# dan Razor. Sampai saat ini, Blazor masih merupakan project eksperiment, project yang mengkhususkan diri sebagai “web UI framework”. Tujuan utamanya adalah untuk membantu memudahkan dan mempercepat pembangunan Single-Page Application (SPA) yang dapat berjalan indah pada semua web browser. Blazor berjalan pada sisi client atau akan diproses pada web browser. Sehingga diperlukan .NET framework pada web browser. Penggunaan .NET pada browser app mempunyai beberapa manfaat yaitu:
- Stabil dan konsisten.
- Mendukung bahasa pemrograman modern seperti C# dan F#.
- Didukung oleh tool development handal, yaitu Visual Studio

- Fast dan scalable, cepat dikembangkan, reliable dan aman.
Sedangkan Blazor akan memiliki beberapa feature sebagai berikut:
- component model untuk membangun composable UI.
- routing.
- layout.
- form dan validasi.
- dependency injection
- JS interop.
- live reloading pada browser.
- server side rendering.
- .NET debugging untuk browser dan IDE.
- intellisense dan tooling.
- tetap dapat dijalankan pada web browser yang belum mendukung WebAssembly dengan bantuan asm.js.
- publishing dan app size trimming.
Menjalankan .NET pada browser sangat dimungkinkan karena adanya WebAssembly, sebuah standar web baru untuk sebuah aplikasi yang dikompilasi. Aplikasi tersebut dapat dijalankan pada web browser dengan kecepatan yang sama seprti aplikasi native.
{Routing & Component}
Pada posting sebelumnya di http://www.rezafaisal.net/?p=3480, telah dijelaskan hal-hal yang diperlukan untuk membangun aplikasi dengan Blazor, berikut contohnya. Pada posting akan dijelaskan sedikit lebih detail tentang apa yang telah dilakukan pada posting sebelumnya.
Pertama kita akan berkenalan dengan routing. Pada project terdapat file App.cshtml yang bertugas sebagai komponen Router. Tugasnya adalah menunjuk komponen yang diminta oleh user. Isi file ini adalah sebagai berikut.
1: <!--
2: Configuring this here is temporary. Later we'll move the app config
3: into Program.cs, and it won't be necessary to specify AppAssembly.
4: -->
5: <Router AppAssembly=typeof(Program).Assembly />
Pada baris-5 adalah cara untuk memanggil komponen Router.
Pada project telah diberikan 3 contoh komponen yaitu /, Counter dan FetchData yang keduanya disimpan dalam folder Pages dengan nama file Index.cshtml, Counter.cshtml dan FetchData.cshtml. Selain itu juga terdapat komponen lain pada folder Shared yaitu SurveyPrompt.cshtml.
{Component: HelloBlazor}
Berikut ini akan diberikan contoh membuat komponen sederhana dengan nama HelloBlazor. Maka terlebih dahulu dibuat file HelloBlazor.cshtml yang disimpan pada folder Pages. Isi file ini adalah sebagai berikut.
1: @page "/helloblazor"
2: <h1>Hello Blazor</h1>
Untuk memanggil komponen ini dapat dipanggil di halaman *.cshtml mana saja. Sebagai contoh jika ingin memanggil pada file Index.cshtml maka dapat dilakukan dengan cara seperti pada baris ke-9.
1: @page "/"
2:
3: <h1>Hello, world!</h1>
4:
5: Welcome to your new app.
6:
7: <SurveyPrompt Title="How is Blazor working for you?" />
8:
9: <HelloBlazor />
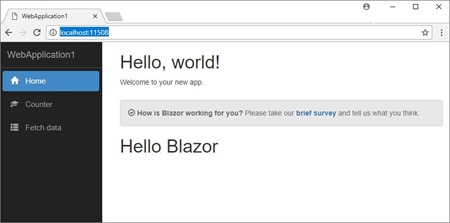
Hasilnya dapat dilihat pada gambar di bawah ini.

{Componen: SayName}
Berikut ini akan diberikan contoh komponen dengan masukan parameter. Berikut adalah contoh SayName.cshtml. Parameter adalah property yang bersifat public.
1: @page "/sayname"
2: <h1>Hello @YourName</h1>
3:
4: @functions
5: {
6: public string YourName { get; set; }
7: }
Dan untuk memanggilnya dapat dilakukan dengan cara berikut ini. Pengisian parameter dapat dilakukan seperti mengisi atribut pada tag HTML.
1: @page "/"
2:
3: <h1>Hello, world!</h1>
4:
5: Welcome to your new app.
6:
7: <SurveyPrompt Title="How is Blazor working for you?" />
8:
9: <SayName YourName="M Reza Faisal" />
{Layout}
pada Blazor, layout juga dianggap sebagai komponen. Contoh komponen layout dapat dilihat pada file Shared/MainLayout.cshtml.
1: @implements ILayoutComponent
2:
3: <div class='container-fluid'>
4: <div class='row'>
5: <div class='col-sm-3'>
6: <NavMenu />
7: </div>
8: <div class='col-sm-9'>
9: @Body
10: </div>
11: </div>
12: </div>
13:
14: @functions {
15: public RenderFragment Body { get; set; }
16: }
Pada komponen layout harus menggunakan implementasi ILayoutComponent. Pada sintaks Razor dapat dilakuknan dengan menggunakan direktive @implements. Sebagai isi dari layout digunakan property Body. Kemudian pada halaman di atas dapat dilihat pemanggilan komponen <NavMenu />.
{Root Component}
Pada Blazor sepertinya semua dianggap komponen termasuk file Program.cs. File ini dianggap sebagai root component.
1: using Microsoft.AspNetCore.Blazor.Browser.Rendering;
2: using Microsoft.AspNetCore.Blazor.Browser.Services;
3: using System;
4:
5: namespace WebApplication1
6: {
7: class Program
8: {
9: static void Main(string[] args)
10: {
11: var serviceProvider = new BrowserServiceProvider(configure =>
12: {
13: // Add any custom services here
14: });
15:
16: new BrowserRenderer(serviceProvider).AddComponent<App>("app");
17: }
18: }
19: }
{Dependency Injection}
Kita melakukan inject service ke dalam komponen dengan menggunakan contructor injection atau menggunakan directive @inject. Sebagai contoh dapat dilihat pada komponen FetchData.cshtml. Penggunaan directive @inject pada baris ke-2.
1: @page "/fetchdata"
2: @inject HttpClient Http
3:
4: <h1>Weather forecast</h1>
5:
6: <p>This component demonstrates fetching data from the server.</p>
7:
8: @if (forecasts == null)
9: {
10: <p><em>Loading...</em></p>
11: }
12: else
13: {
14: <table class='table'>
15: <thead>
16: <tr>
17: <th>Date</th>
18: <th>Temp. (C)</th>
19: <th>Temp. (F)</th>
20: <th>Summary</th>
21: </tr>
22: </thead>
23: <tbody>
24: @foreach (var forecast in forecasts)
25: {
26: <tr>
27: <td>@forecast.Date.ToShortDateString()</td>
28: <td>@forecast.TemperatureC</td>
29: <td>@forecast.TemperatureF</td>
30: <td>@forecast.Summary</td>
31: </tr>
32: }
33: </tbody>
34: </table>
35: }
36:
37: @functions {
38: WeatherForecast[] forecasts;
39:
40: protected override async Task OnInitAsync()
41: {
42: forecasts = await Http.GetJsonAsync<WeatherForecast[]>("/sample-data/weather.json");
43: }
44:
45: class WeatherForecast
46: {
47: public DateTime Date { get; set; }
48: public int TemperatureC { get; set; }
49: public int TemperatureF { get; set; }
50: public string Summary { get; set; }
51: }
52: }
Komponen ini menggunakan HttpClient untuk mengambil data JSON dari server seperti yang dapat dilihat pada baris ke-37 sampai dengan baris ke-52. Kemudian data dideserialisasi ke variable forecast yang berisi array dari object WeatherForecast. Selanjutnya data pada variable forecaset akan dirender pada table seperti yang dapat dilihat pada baris ke-24 sampai baris ke-32.
Sekian isi posting kali ini, pada posting berikutnya akan diberikan contoh program sederhana yang ditulis dengan Blazor.
